![How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/vue-setup-hz-1024x515.jpg)
How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji
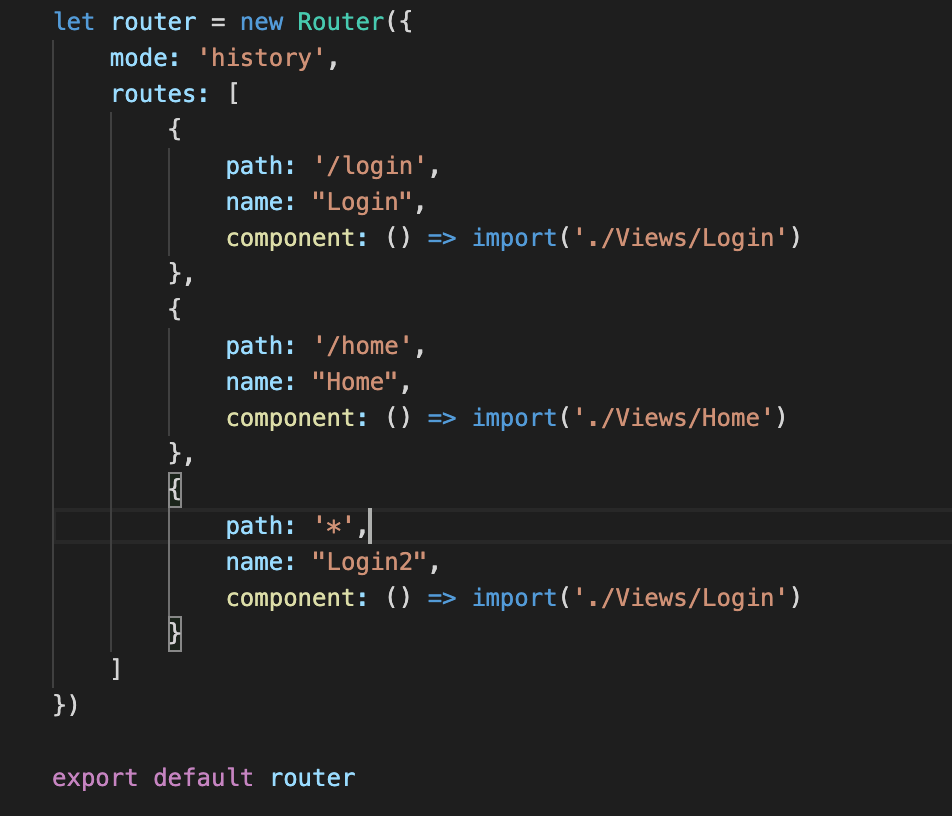
Routing in Vue with Vue Router. As I mentioned in my previous post on… | by Valerie Foster | JavaScript in Plain English

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT