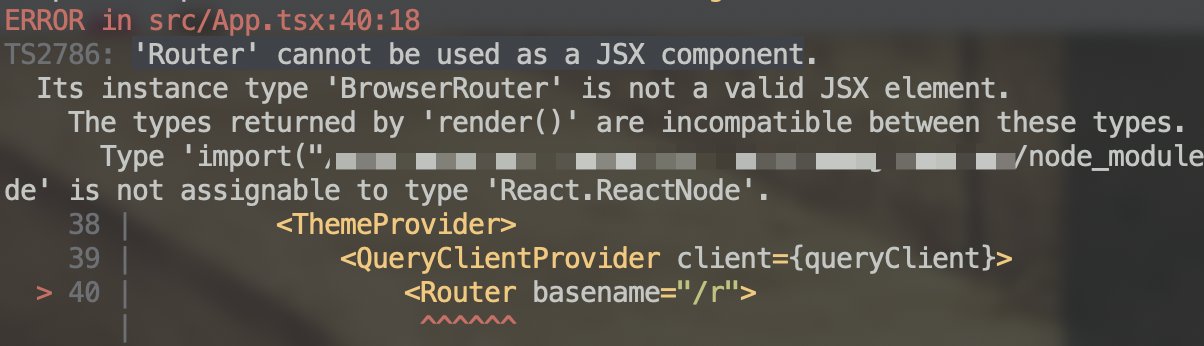
javascript - router props and custom props with typescript react router dom for functional components - Stack Overflow

Typescript Tips Series: Proper Typing of react-redux Connected Components | by Alex Heitzmann | Knerd | Medium

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Version 7.23.0: React Router's `encodeLocation` is missing in Sentry Router object · Issue #6421 · getsentry/sentry-javascript · GitHub
GitHub - jaredLunde/react-router-typed: An abstraction for react-router-dom that adds stronger typing and better autocomplete