i want to be put a routerLink on the actions (add and edit) to navigate to new page is that possible · Issue #1162 · akveo/ng2-smart-table · GitHub
Router: Clicking on [router-link] directives bypasses native 'onHashChange' events · Issue #5013 · angular/angular · GitHub

Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

angular routing - Getting Angular2 error 'No provider for Router! (RouterOutlet -> Router)' - Stack Overflow

javascript - Angular2 router-link issue when injecting a template component with router links - Stack Overflow



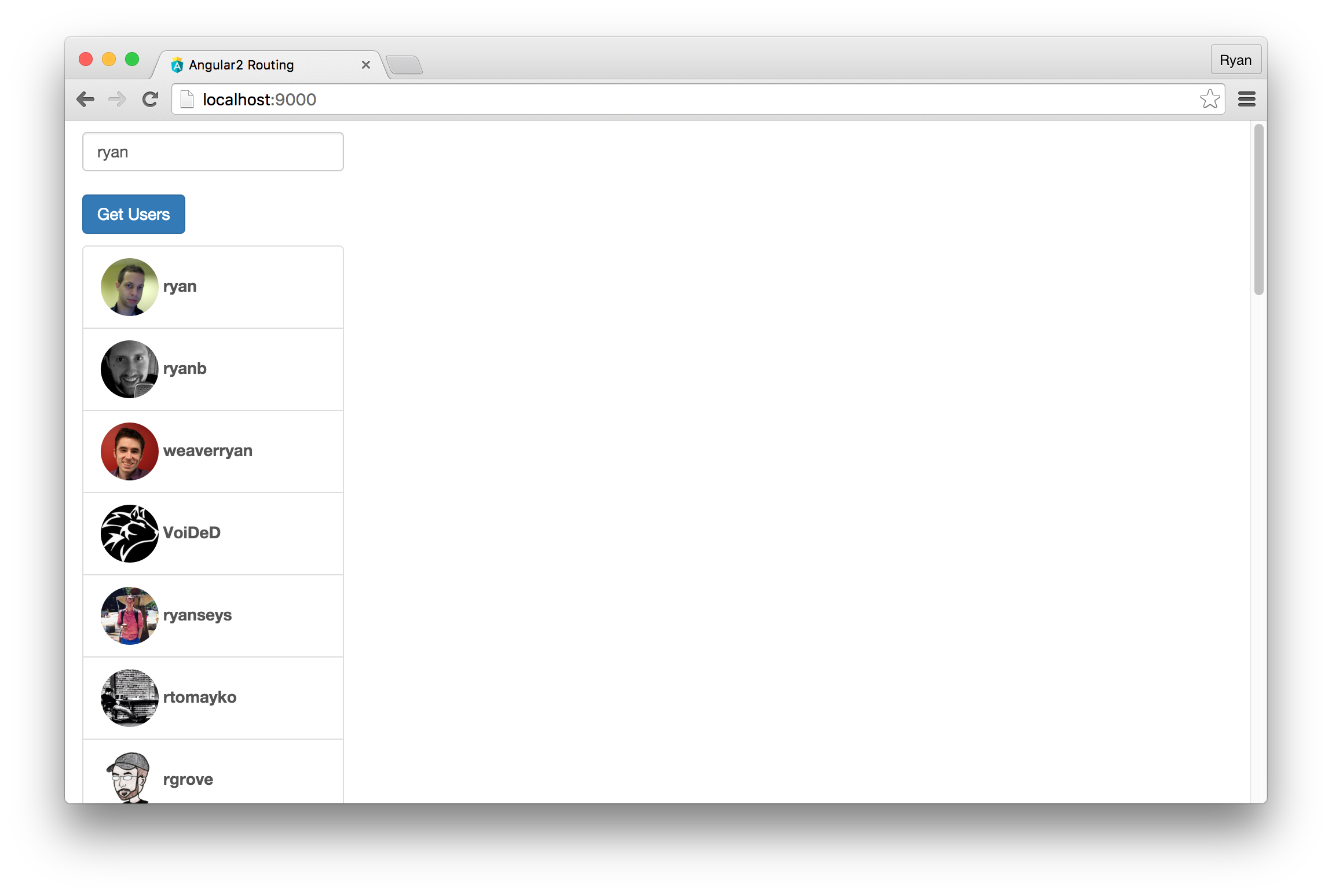
![Angular2 Router] Auxiliary Routes bit by bit - Zhentiw - 博客园 Angular2 Router] Auxiliary Routes bit by bit - Zhentiw - 博客园](https://images2015.cnblogs.com/blog/364241/201610/364241-20161018020751685-668391521.png)



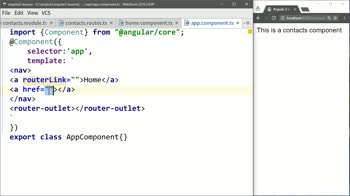
![Angular2 Router] Auxiliary Routes bit by bit_51CTO博客_angular2教程 Angular2 Router] Auxiliary Routes bit by bit_51CTO博客_angular2教程](https://s2.51cto.com/images/blog/202108/04/b743022ee6e084d02f4bab6545873c33.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)