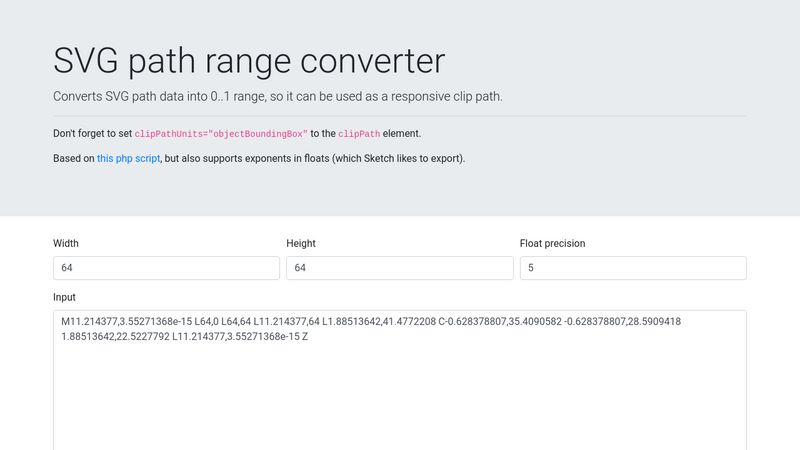
GitHub - ainalem/clip-svg: Convert 100x100 SVG docuemnt path descriptors ('d') to clip-path: polygon(...)

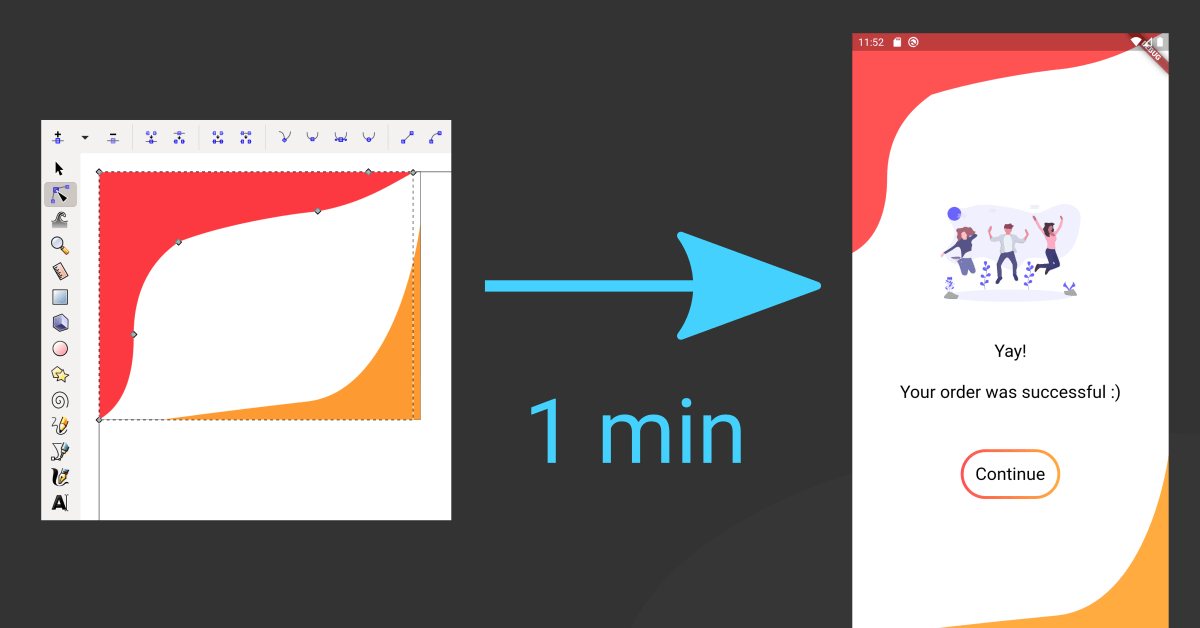
Andrew Cadywould on Twitter: "💡#Webflow Tip - Responsive clip paths using SVG shapes 1) Create your shape I use Adobe Illustrator to create my vector graphics so my process will be specific
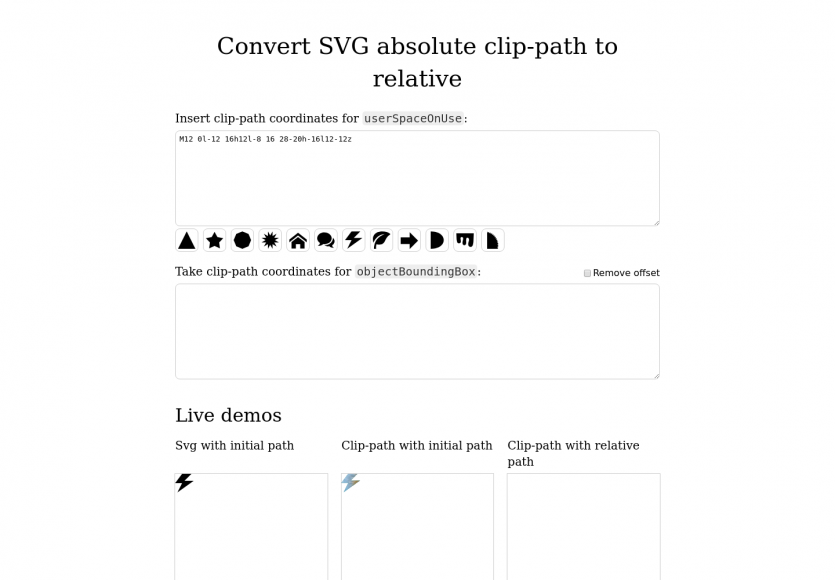
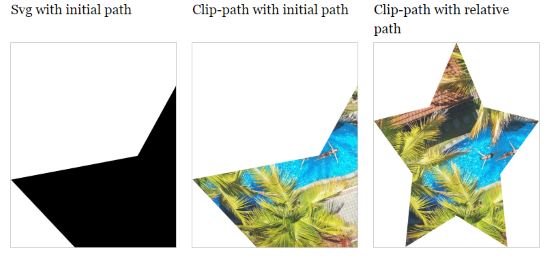
GitHub - framer/svg-relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path