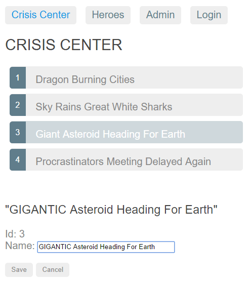
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Add 'skipNavigation' boolean to routerLink to disable navigating · Issue #31154 · angular/angular · GitHub

typescript - Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - Stack Overflow

What's new in Angular v13!. It's November and it has been six… | by Leosvel Pérez Espinosa | Nx Devtools

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
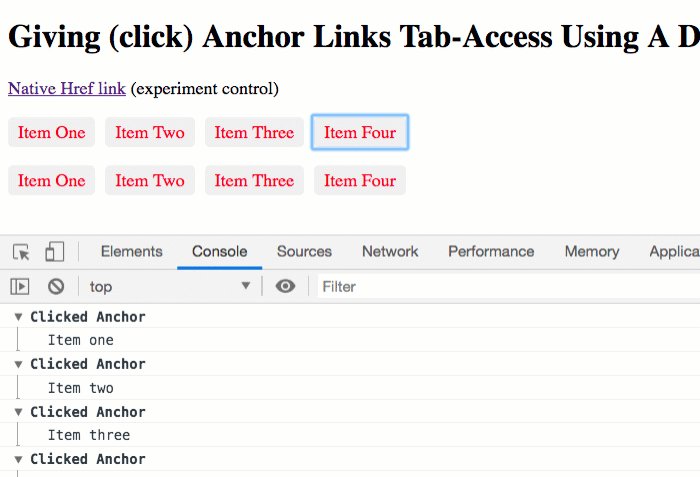
routerLink directive does not respect `event.preventDefault()` to prevent navigation · Issue #21457 · angular/angular · GitHub