
Component or directive matching router-outlet element is out of the current Angular module's scope – IDEs Support (IntelliJ Platform) | JetBrains

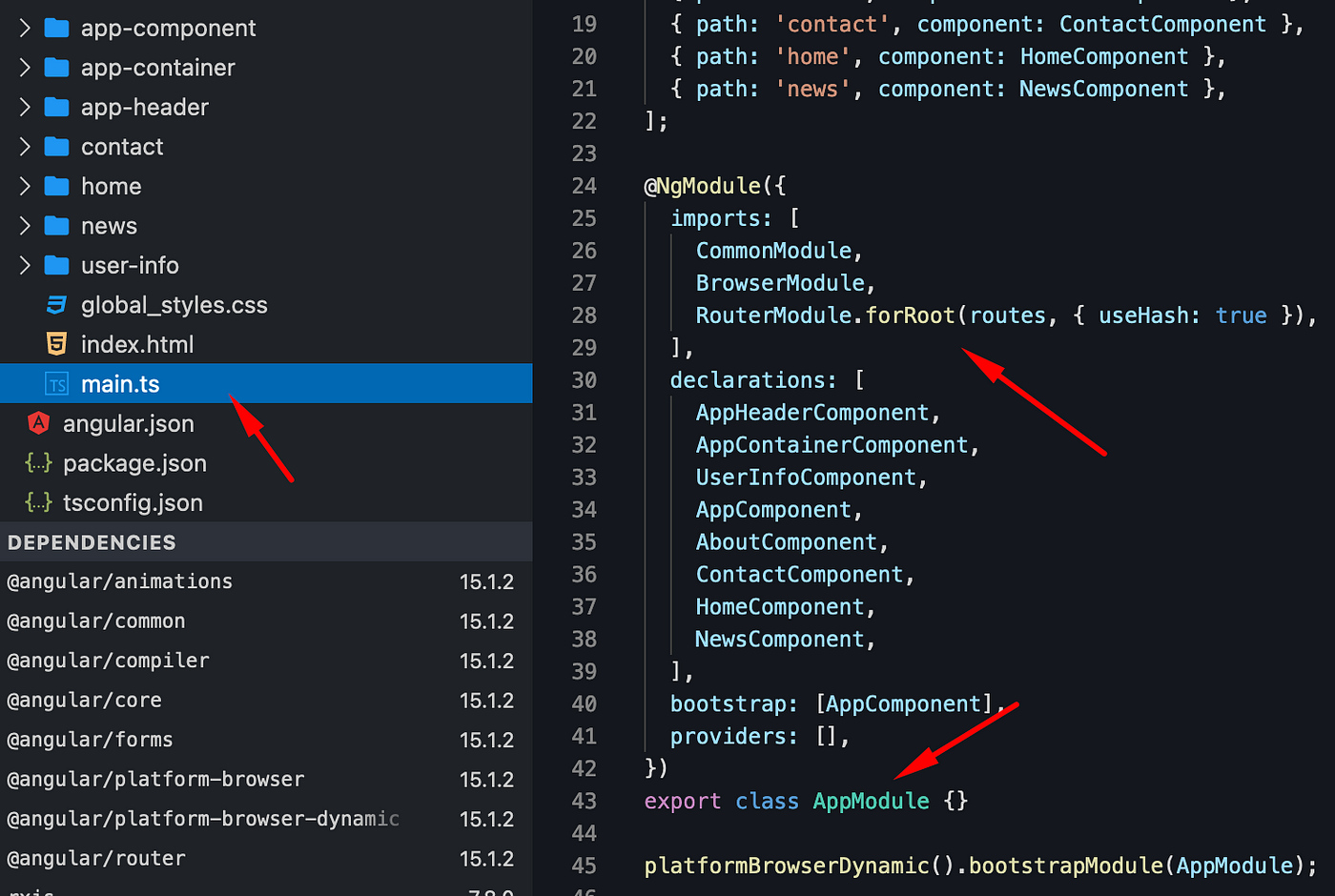
64. How to use Hash Urls as Fragments in the url for the internal pages in the angular routing - YouTube

Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | JavaScript in Plain English
Infinite Loop page when using useHash=true in angular app · Issue #1221 · manfredsteyer/angular-oauth2-oidc · GitHub

javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | JavaScript in Plain English

Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium

Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | JavaScript in Plain English
Angular router, useHash - results in: There are no query params available at window.location.search. · Issue #225 · auth0/auth0-spa-js · GitHub

64. How to use Hash Urls as Fragments in the url for the internal pages in the angular routing - YouTube









![Angular 4 ] Router Parameter Tip : 네이버 블로그 Angular 4 ] Router Parameter Tip : 네이버 블로그](https://blogthumb.pstatic.net/MjAxNzA2MTVfMjU5/MDAxNDk3NDk1Mjk5NDAy.cS8FnqOVvCxsYbUChJ-5mhmvN-q8K1I-aiAOzc231Sgg.8hTQILraYUdTX4oxUVZTOWuhRugfaEUf6tqBnbermKYg.PNG.wolfre/1.png?type=w2)


